Product Blog
myoon LESSONS – Einblicke in unseren Workflow
31.05.09 Behind the Scenes II
von Chris ⋅ kommentieren

Das letzte mal haben wir einen Einblick in unsere Idee bezüglich der Profile für Musiklehrer und Musikschulen gegeben. An dieser Stelle möchten wir zeigen welchen Workflow wir im Laufe der bisherigen Entwicklungszeit erarbeitet haben.
Die Entscheidung für das richtige Framework
Nach einiger Recherche, ob wir für die Umsetzung unserer Idee irgendwas von einer bestehenden Open Source Software ableiten können, entschieden wir uns schnell für eine komplette Eigenentwicklung. Zwar existiert hier und da ein Framework, das wir hätten zurechtbiegen können, aber die Zeit die man am Anfang vielleicht einsparen kann legt man meist hinten raus doppelt drauf. Denn: jede Änderung am offenen Herzen eines solchen Systems macht eine reguläre Einspielung von Bugfixes und Sicherheitsupdates nahezu unmöglich. Also entschieden wir uns für die Entwickung “von der grünen Wiese”, wie man so schön sagt.
Als Framework wählten wir Ruby on Rails. Wir hatten zwar nicht viel Erfahrung damit, aber folgende Argumente untermauerten unsere Entscheidung:
- PHP war unseres Erachtens nicht die geeignete Sprache für ein solch großes Projekt. Zu unsexy, man verliert schnell den Überblick
- Java wäre mit Kanonen auf Spatzen geschossen
PearlPerl ist zwar schnell aber zu komplex
Also experimentierten wir in Folge mit Rails und fanden uns gut ein
Inspiration für die Umsetzung fanden wir zusätzlich in “Getting Real”, dem Handbuch schlechthin für die Erstellung kleiner aber feiner Webapplikationen.
Folgenden Workflow haben wir aus unserer Erfahrung im Laufe des letzten Jahres entwickelt:
Bevor entwickelt wird muss das Geschäftsmodell glasklar ausgearbeitet sein
Das eigentliche Geschäftsmodell gibt die Grundlage für alle Entscheidungen die später getroffen werden.
Was passiert, wenn dieser Punkt in seinen Grundlagen nicht erfüllt ist, sehen wir derzeit an YouTube, der Mutter aller Videoportale schlechthin. Das Geschäftsmodell nimmt in jedem Fall großen Einfluss auf Programmierung wie Design. Was wir uns bei unserem Geschäftsmodell genau gedacht haben, das ist allerding ein Thema für einen kommenden Artikel.
Bevor eine Zeile Code geschrieben wird sollten möglichst ALLE Screens bis ins Detail umgesetzt sein. Klar, am Anfang hat man eine Vorstellung von dem wo man hin will. Über den wirklichen Ablauf der Funktionen wurden wir uns am besten bewusst, als wir an den verbindlichen Screens bastelten. Außerdem gehen wir nach unserer Erfahrung mit dem Prinzip Getting Real konform, dass letztlich das Design die Schnittstelle zum Nutzer ist. Alles andere was da hinter liegt ist für den Nutzer ohnehin uninteressant.
Der Designer braucht detaillierte Skribbles
Wenn die groben Abläufe und das Gesamtmodell klar sind, ist es gut, wenn der Designer gute Skribbles bekommt. Diese sollten durchdacht und ohne offene Fragen sein. Als erstes diskutieren wir im Team von 2-3 Leuten die einzelnen Screens und öffnen für jede Seite die gestaltet werden muss ein Writeboard in unserer Projektverwaltung (Basecamp). Für jede Seite fügen wir eine einfache Liste aller Elemente die dargestellt werden müssen hinzu. Unser Texter schreibt darunter die entsprechenden Texte. Sobald die Liste fertig ist geht sie per E-Mail an alle Entscheider und die jeweilige Seite wird abgenommen.
Sobald alle Elemente abgenommen wurden, werden die Skribbles erstellt.
Die Skribbles erstellen wir seit kurzem mit der Software Balsamiq Mockups. Balsamiq Mockups ist ein kleines Tool mit dem sich sehr unkompliziert und schnell grobe Skribbles für User Interfaces erstellen lassen. Das spart sehr viel Zeit und geht wesentlich genauer als die händische Variante.
Hier ein kurzes Video wie das funktioniert:
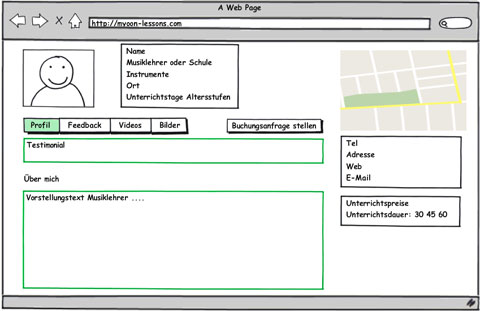
Hier ein Beispielskribble von der myoon LESSONS Profilseite für Musiklehrer:

Balsamiq Mockups ist eine absolute Empfehlung für alle Entwickler und Designer. Die Software ist dank Adobe AIR Plattformübergreifend und . Da ist jeder Penny gut angelegt.
Wir haben im Laufe der Zeit verschiedenste Ansätze für das Design gehabt. Dem aufmerksamen myoon Leser wird auch nicht entgangen sein, dass wir Logo und Farbwelt von myoon schrittweise geändert haben.
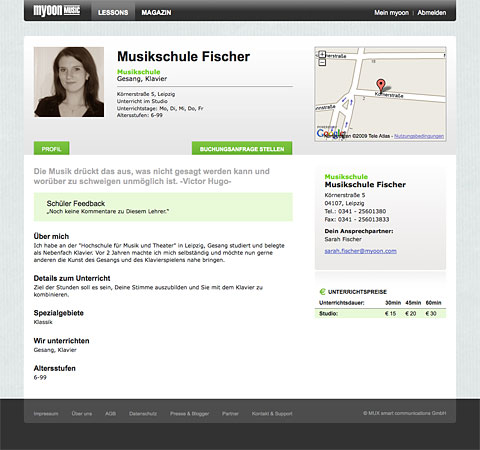
Hier der final entwickelte Screen von dem Lehrerprofil, abgeleitet von dem oben dargestellten Skribble:

Der Teufel steckt im Detail
Nicht zu unterschätzen sind die Details die zum Schluss kommen. Die meiste Arbeit steckt in den letzten 5% des Weges.
Abläufe die wir unterschätzt haben:
- das Modul für sichere Zahlvorgänge programmieren
- einen Dienstleister (Bank) zu finden mit dem wir ELV und Kreditkartenzahlung im Aboverfahren bewerkstelligen können, incl. der ganzen Anmeldungsprozedere
- die Hilfestellungen für den User Texten und positionieren
- unseren USP dem User klar und deutlich durch kurze und knappe Texte vermitteln
- die Fehleranalyse und das Bugfixing bei einem Portal solcher Größe
Fortsetzung folgt …
Für alle, die sich für myoon LESSONS und den Starttermin interessieren, haben wir ein Newsletterformular eingerichtet: www.myoon-lessons.com





















